Question and Answer
Question: How can Upload Template Magazine 2 into blogger?
Answers: first, please download the template here or here. The download file will be in Zip File first, that why you need to extract it with an extractor such as, WinZIP or Winrar. After being extracted, you will see a folder. Open the folder. In that folder, there will be some files; they are image files, XML files and readme file.
Image files are the files that contain background images for the template. Please upload to your image hosting, then take the URL image. This URL image will replace URL image which Kang Rohman used in the template. It is intended not to make people use the same image source. Why? Because, if many people use the same image, the server of the image will be dropdown. If the server dropdowns, the template will look very bad because the image lost
When you upload XML files into blogger, Kang Rohman suggests you not to use Firefox 3 browser because when I edit the template with Firefox 3, there is often an error but when I use the other browser, I never have a problem or error. The other important thing is before changing your template with the new one is to back up your widgets.
Question: How can I make Read More function (read the rest of the post)?
Answer: To make Read more function. Please read here.
Question: How can I change the header with my own header?
Answer: The header of this template is divided into two columns, the left side and the right side. The original column is on the left and the additional column is on the right. You can put anything on the right header. In order to make header banner, please make banner in 420 X 100 pixels, like this picture.
It is suggested that the background color is black because the background header is black. Ok, if you have made the header, just read the following steps.
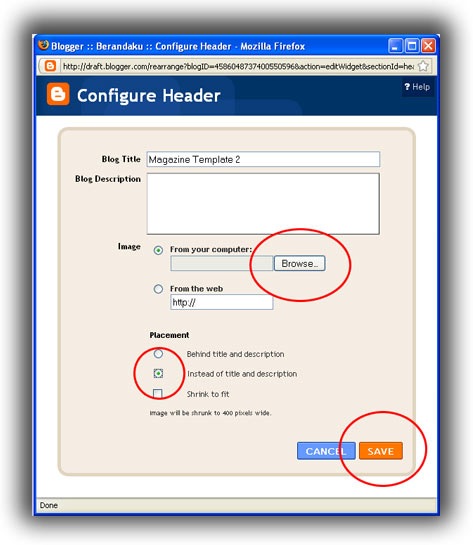
Login into blogger >> Layouts >> Page element >> Click Edit at column header >> Click browse button >> put in the banner you just made >> choose Instead of title and description >> Click save >> Finish. See the following illustration:
Question: How can I edit the navigation menu in header?
Answer: Read the steps below to edit your navigation menu under header.
The steps are as follow:
Login >> Layouts >> Edit HTML >> Find the following code in your template:
Change # with the links you want, change edit-me with the word/sentence that will be shown in navigation menu, for example:
Don’t forget to SAVE TEMPLATE
Finish
I think that’s all for this time and I hope there will be no more questions.
NB : This template will be launched in some colors, so don’t miss it my friends.